
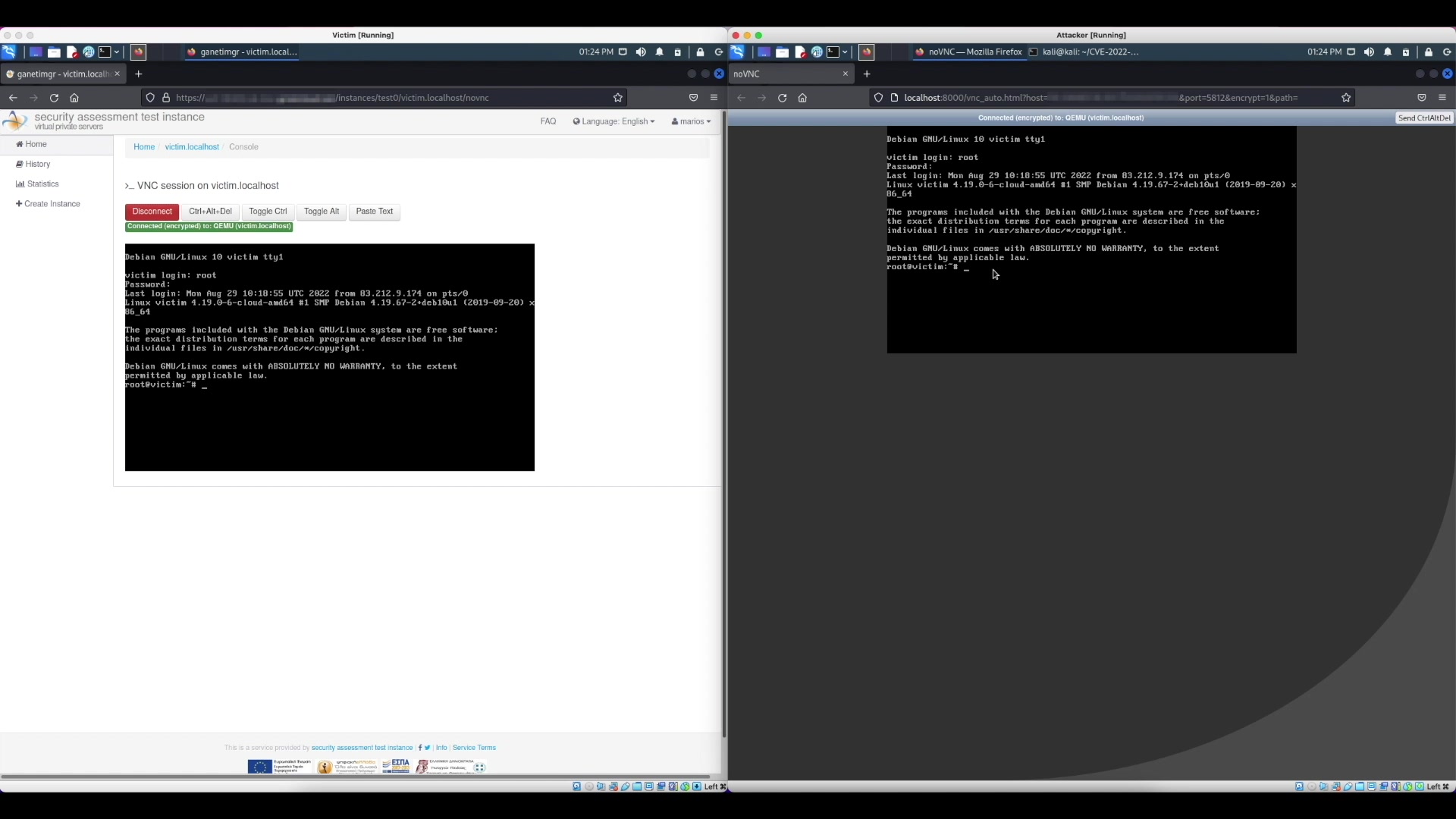
Introduction GRNET provides virtualization services on top of a custom virtualization infrastructure. In this context, we offer to our users optional VNC (Virtual Network Computing) access to their VMs. On the backend, the infrastructure utilizes OSU Open Source Lab’s Twisted VNC Authentication Proxy (also known as VNCAuthProxy) to dynamically allow multiple clients to connect to a VM’s VNC console using different passwords. During a periodic security audit of our infrastructure we discovered a new security vulnerability in the Twisted VNC Authentication Proxy. The vulnerability allows an attacker to bypass the proxy server’s authentication mechanism and connect to a VNC server…